After successfully creating an API Key with the right configuration for your website you will have to copy and paste the Key into the following fields:
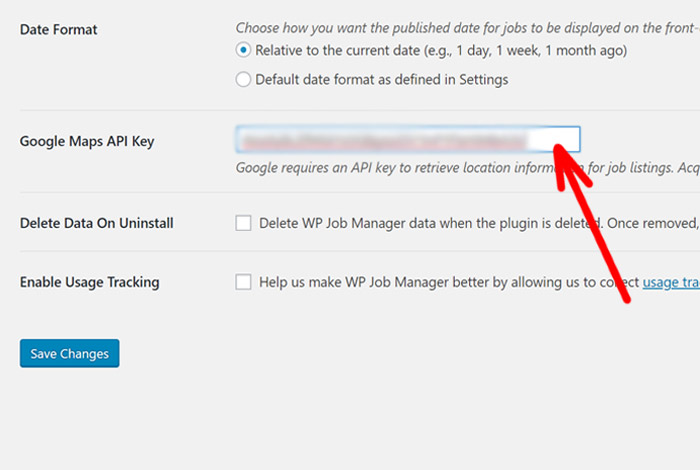
Server Side Geocoding
WP Dashboard -> Job Listings -> Settings -> General -> Google Maps API Key

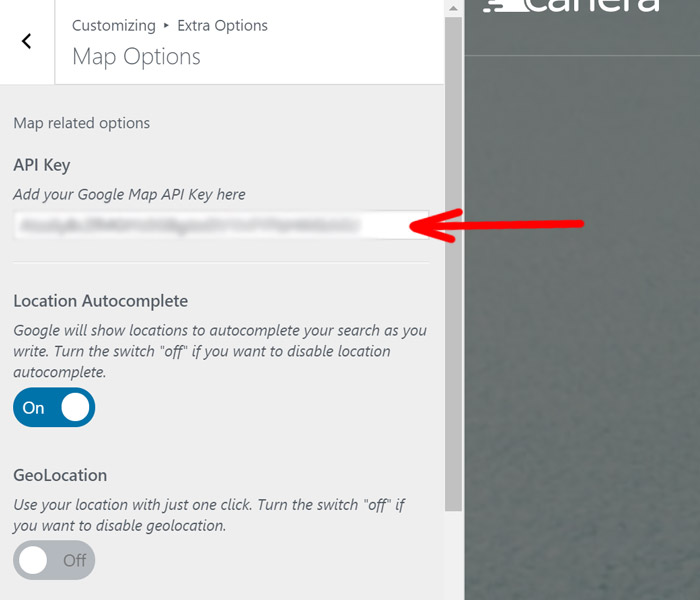
Front End
WP Dashboard -> Appearance -> Customize -> Extra Options -> Map Options -> API Key

Please make sure that your API Key that is added on step 1 doesn’t have a domain restriction, otherwise the geocoding will not work.